.jpeg)
4 étapes pour optimiser le design de votre application d’entreprise dans Power Apps
Traditionnellement, les applications étaient conçues en fonction des requis d’affaires, qui étaient convertis en modèles de données, duquel des formulaires de saisie étaient créés à l’intention des utilisateurs. Avec l’arrivée des Canvas apps dans PowerApps, créer et réajuster rapidement des applications en les adaptant aux besoins des utilisateurs n’a jamais été aussi facile. Les utilisateurs d’aujourd’hui ont des attentes d’efficacité plus grandes. Ils ont accès à une foule de solutions simples et leurs besoins sont pris en charge presque instantanément. Dans ce contexte, entrer des données peut représenter une perte de temps précieux pour les utilisateurs (et même pour l'entreprise). Quoi qu'il en soit, votre organisation a besoin de ces données afin de prendre des décisions importantes. Alors comment simplifier votre solution pour en maximiser l’impact? Comment refléter uniquement l’essentiel des activités quotidiennes de vos utilisateurs? VoiciVoici 4 étapes pour optimiser le design de votre application sur Canvas apps dans PowerApps et en maximiser l’impact auprès des utilisateurs:
1. Quelle est votre difficulté d’affaires (et son origine)?
Vos vendeurs sont souvent sur la route et prennent rarement le temps d’entrer les informations sur les clients dans votre CRM? Quelle que soit la difficulté d’affaires, tentez tout d’abord de l’identifier. Puis, essayez de comprendre son origine en observant les étapes impliquées pour les utilisateurs.
Questions à se poser:
• Y a-t-il trop d’étapes et de mots de passe nécessaires pour accéder à la plateforme?• Y a-t-il trop de questions ou de champs à remplir par rapport aux informations essentielles?• Certains champs seraient-ils facultatifs pour certains départements?
L'exemple de notre feuille de temps
En tant qu’entreprise offrant des services professionnels, veiller à ce que nos employés remplissent leur feuille de temps au quotidien est un défi constant. Nous devons néanmoins connaitre leurs heures complétées sur chaque projet afin de prendre des décisions éclairées.
Quelles étapes traversent nos employés pour compléter leur feuille de temps?
1- Ouvrir une session dans Dynamics 365, la solution CRM utilisée par notre entreprise2- Naviguer vers le bon menu3- Sélectionner le formulaire d’entrée de données des feuilles de temps4- Saisir les données requises (sélection du projet, tâche, type d’heures, durée, description)
Y a-t-il des étapes qui pourraient être simplifiées?
2. Écoutez les futurs utilisateurs
Une fois que vous avez cerné le problème, consultez les utilisateurs. Constituez un échantillon en rassemblant différents utilisateurs et interviewez-les. Veillez à inclure autant ceux qui performent bien que ceux qui sont souvent en retard dans l’entrée de données.
Questions à poser à votre échantillon d’utilisateurs :
• Qu’est-ce qui est utile pour eux?• Qu’est-ce qui devrait tomber dans le principe du 80/20?• Comment se verraient-ils saisir leurs données sur la route?• Restez ouvert à tout autre commentaire
L’exemple de notre feuille de temps:
D'un côté, notre organisation a besoin des données de la feuille de temps pour gérer la facturation, les missions et les projets. D’un autre côté, les utilisateurs font face à la difficulté d’affaires relative de la "saisie" de ces données. Nous avons donc interviewé une partie de nos employés pour mieux comprendre leurs enjeux.
3. Créez un prototype rapidement (avec le moins d’entrées possible)
Une Canvas app de PowerApps est un outil particulièrement intéressant lorsqu'il est combiné à des choix simples. En d’autres mots, limitez la saisie de texte aux zones où il est réellement nécessaire. Assurez-vous de guider l'utilisateur à travers les choix, page par page. N'essayez pas de regrouper toutes les informations sur un seul écran.
À éviter :
• Menus déroulants (drop-downs)• Listes déroulantes (combo-boxes)• Toute autre option orientée vers la saisie informatique
L’exemple de notre feuille de temps:
Après avoir consulté notre échantillon, nous avons créé une application mobile pour mieux répondre aux besoins de nos employés sur la route. Celle-ci a été construite à partir du système existant (PSA pour le CRM).
4. Obtenez des rétroactions et adaptez-vous continuellement
Il est essentiel de rester connecté à la réalité des utilisateurs. En mettant en place des moyens de communication, vous pourrez recevoir régulièrement leurs commentaires sur l’application. Adaptez l'application aussi souvent que possible. Vous augmenterez ainsi le sentiment d'appropriation de votre communauté d’utilisateurs, et par le fait même, le niveau d'adoption.
L’exemple de notre feuille de temps:
Afin de permettre aux utilisateurs d’échanger sur l’application, de soumettre de nouvelles idées ainsi que de faire un suivi des problèmes rencontrés, nous avons mis en place un canal Teams dédié à cette fin.
Canvas apps n'est pas nécessairement magique
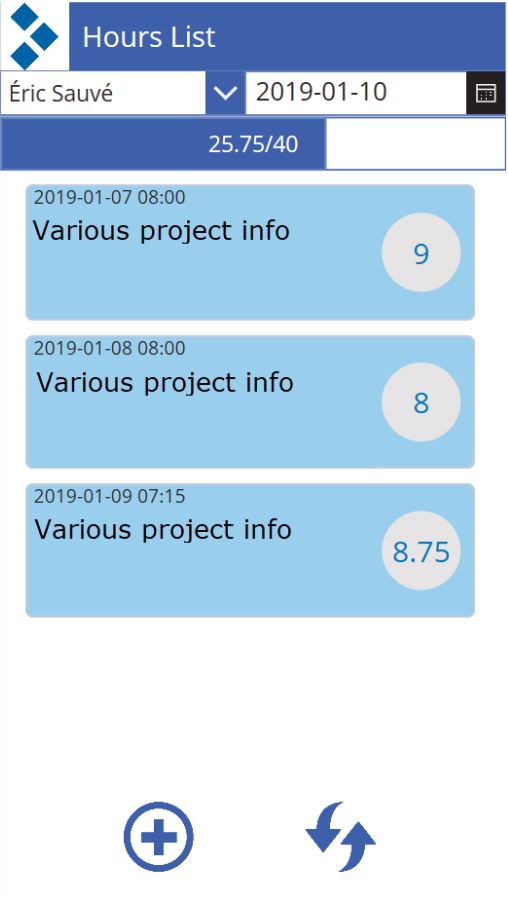
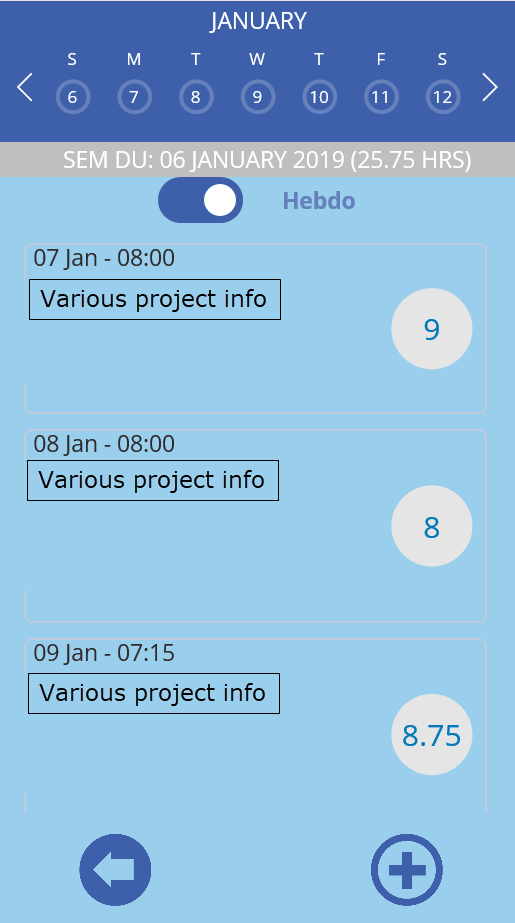
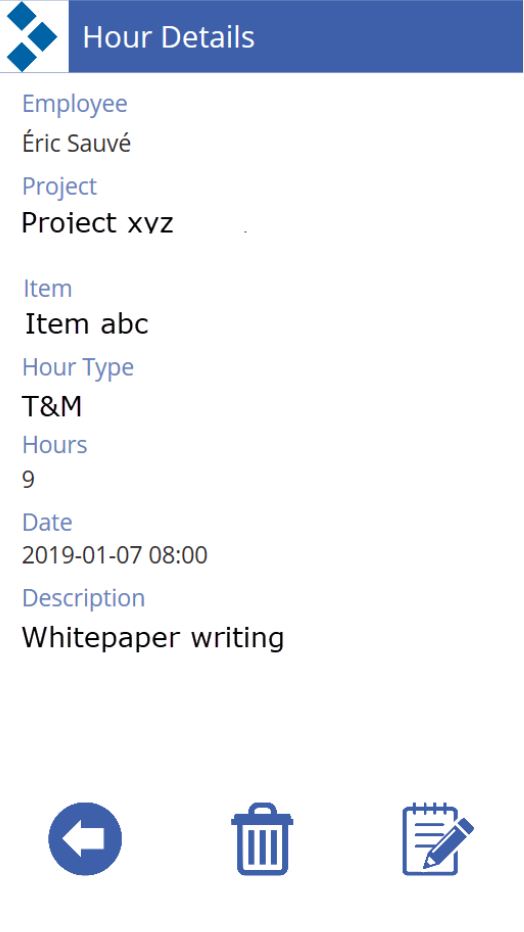
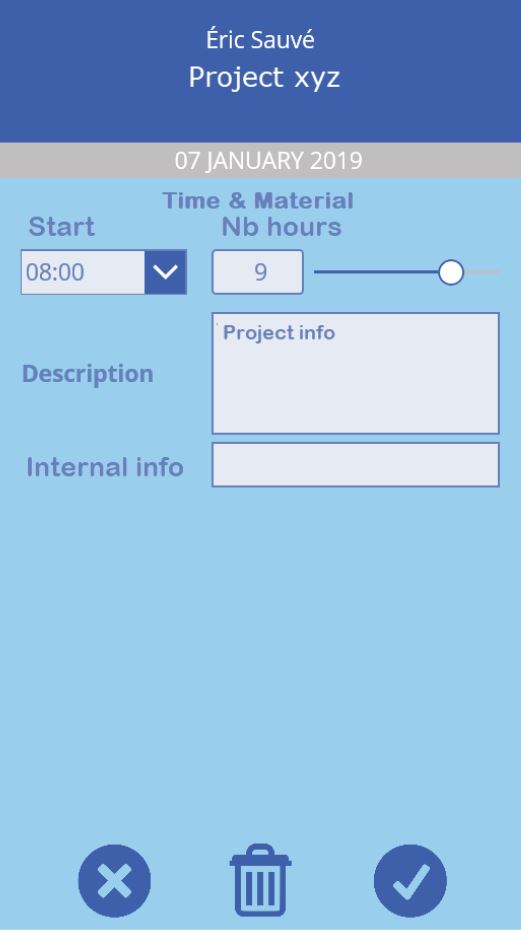
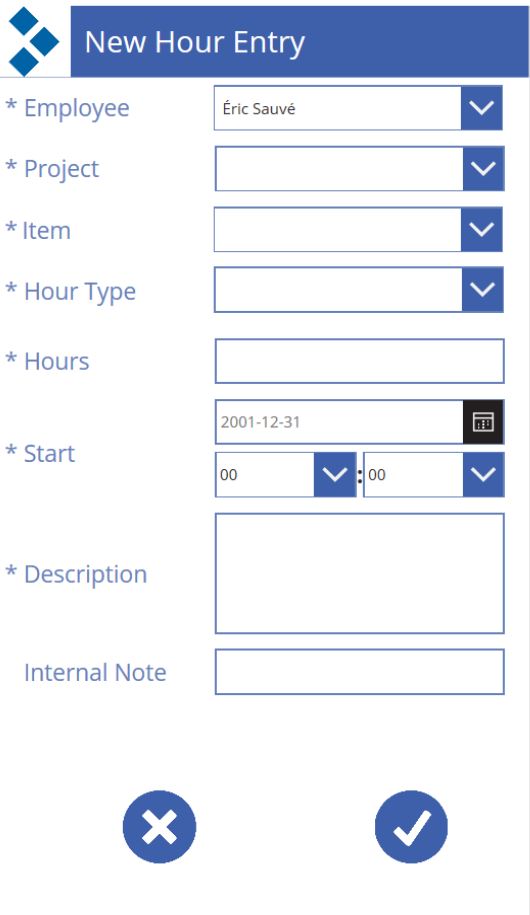
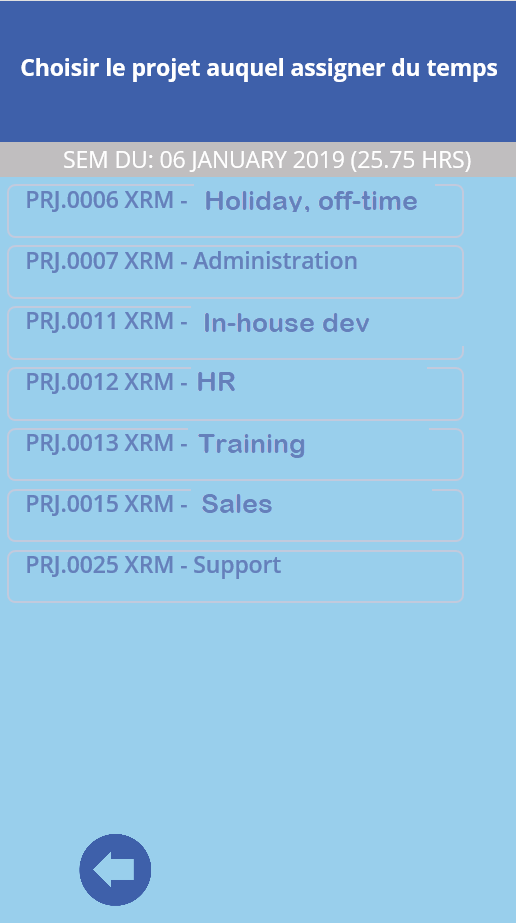
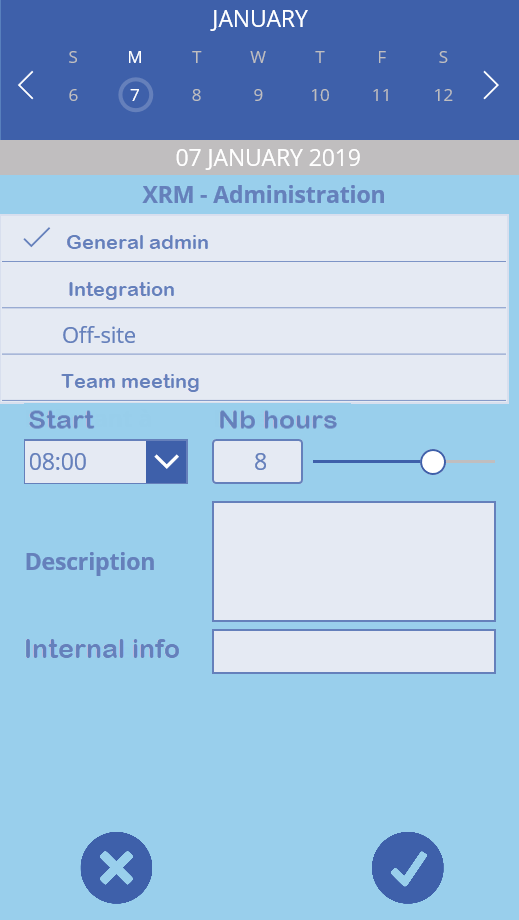
Évidemment, utiliser Canvas apps n’équivaut pas à un passeport direct vers un design d’application qui répondra nécessairement à vos besoins. Tout dépend de comment vous vous y prenez. À titre d’exemple, regardez les deux approches de conception d’une application Canvas suivantes (avec l’exemple de notre feuille de temps, bien sûr !). Vous verrez que la première est construite sur des modèles de base de Microsoft, tandis que la seconde a été créée en suivant l'approche des 4 étapes que nous venons de voir : Modèle de base de Microsoft Modèle qui suit l’approche des 4 étapes que nous venons de voir.

Introduction (Splashscreen)• Envisagez de permettre à vos utilisateurs de personnaliser leur expérience utilisateur (choix de couleurs)


Vue de la liste• Supprimer la sélection des employés (nous savons qui est connecté)• Au lieu d'utiliser le menu déroulant, utilisez la barre de navigation du calendrier


Review Screen• Évitez l'étape supplémentaire d'un écran view only : offrez la possibilité d'effectuer des modifications directement.• Dans l'écran de modification, proposez uniquement les informations modifiables (projet, date, type d'heure ne figurant pas sur cet écran par exemple).


Écran d’entrée de données (partie 1)• Ne reproduisez pas l’expérience “PC”, évitez les menus drop-downs.• Utilisez des écrans ou étapes supplémentaires si cela facilite la présentation et la sélection des options.• Ici, à titre d'exemple, la première étape confirmée par les utilisateurs est le choix du projet, dont ils ont besoin pour entrer des heures.


Adoption des utilisateurs (toujours et encore!)
Orientez votre processus de conception vers l'adoption par les utilisateurs. Si vous n'entendez pas de « Wow! » lorsque vous déployez votre application, retournez à la planche à dessin et parcourez les étapes avec vos utilisateurs.Gardez à l'esprit que la communauté des utilisateurs est souvent mobile et que leur temps est limité. Vous devez leur permettre de résoudre rapidement et efficacement une difficulté d'affaires qui apportera un gain à votre entreprise. Contactez nos experts pour en savoir davantage sur la nouvelle interface et sur comment vous pouvez vous préparer à ce changement. Restez à l’affut des dernières nouvelles, suivez-nous sur LinkedIn et Twitter! Cet article a été rendu possible grâce à l'expertise d'Éric Sauvé, architecte CRM chez XRM Vision.

















%20(1).jpg)
-min.jpg)
.png)




