
La meilleure façon de prendre des photos avec Canvas app pour votre application d’entreprise
Créer ses propres applications d’entreprise dans Canvas app est à l'agenda chez plusieurs entreprises en 2019. Suite à notre dernier article sur le sujet, un lecteur nous a demandé comment permettre aux utilisateurs de prendre des photos dans une application créée par Canvas App.C’est une question intéressante. Pourquoi? Parce que dans cette application de Microsoft PowerApps, il y a deux façons de permettre aux utilisateurs de prendre des photos. Chacune comporte ses avantages et inconvénients. C’est vraiment en prenant le meilleur de ces deux mondes que vous optimiserez votre application.Dans cet article, nous vous présentons donc comment combiner les deux approches pour optimiser la prise de photo sur votre application d’entreprise, avec Canvas app dans PowerApps:
Deux options
Lorsque vous voulez intégrer des images de votre téléphone cellulaire dans votre Canvas app, deux avenues s'offrent à vous :
- Un contrôle qui active la caméra du téléphone (une fois que l’autorisation est activée) et prend la photo après un clic (OnSelect event).
- Un contrôle qui vous permet de télécharger une image à partir de la galerie ou de l’appareil photo du téléphone (caméra native de l’appareil, non intégré tel que pour l’option précédente)
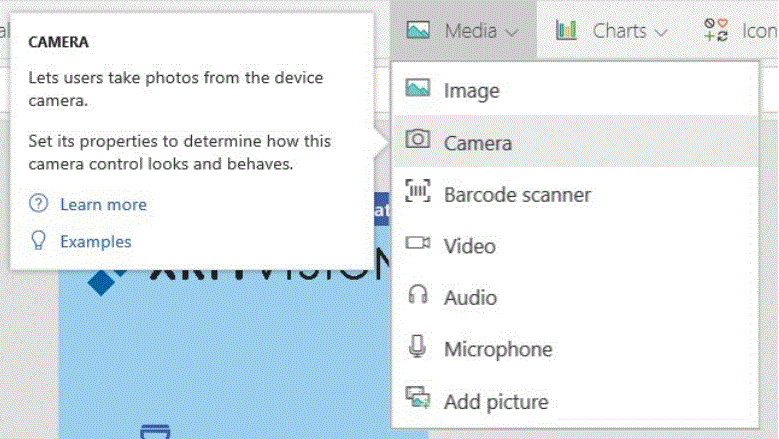
1. L'option la plus simple: Le contrôle Camera
Le contrôle Camera permet d’intégrer directement la caméra du téléphone dans la Canvas app.

⬆ Avantages
- Intégration directe, pas d'étapes supplémentaires pour accéder à la caméra
⬇ Inconvénients
- Il n'y a pas de vue sur l'image que l'on vient de prendre avec la caméra (freeze frame comme lorsqu'on utilise l'appareil photo du téléphone)
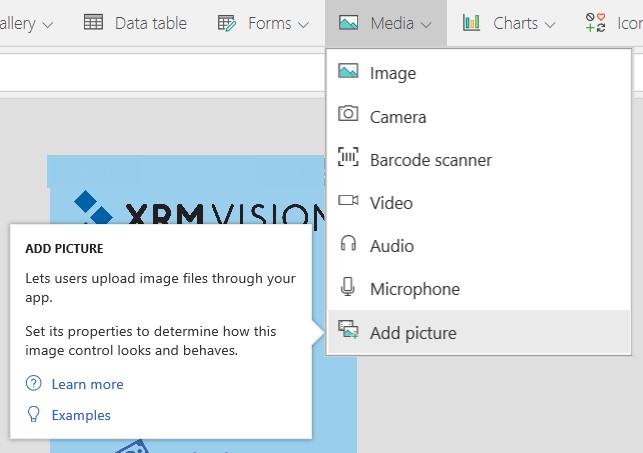
2. L'option la plus complète : Le contrôle Add Picture
Le contrôle Add Picture propose deux façons d’inclure une image:
- Télécharger une image à partir de la galerie de votre téléphone
- Télécharger une photo que vous venez de prendre (l’appareil photo du téléphone, et non celle qui est à même Canvas app).

⬆ Avantages
- Téléchargement d'une image qui a déjà été prise par l'utilisateur
- Utilisation des fonctions natives de l'appareil photo
- Validation instantanée de la photo prise
- Prévisualisation intégrée de la photo une fois téléchargée
⬇ Inconvénients
- Processus en plusieurs étapes
- Certaines configurations de téléphone ne téléchargent pas d'images prises en direct avec l'appareil photo
3. L'approche combinée pour obtenir les meilleurs résultats
Comme dans toute autre solution proposée, il est toujours préférable de fournir à l'utilisateur le plus grand nombre de solutions possibles à ses diverses demandes. Ni l'une ni l'autre des deux options n'est parfaite. C'est donc en combinant les deux que vous obtiendrez le meilleur rapport qualité-prix.
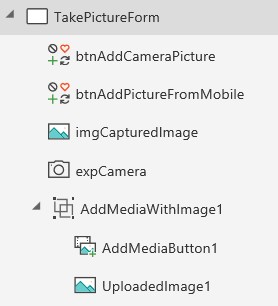
Voici un exemple montrant comment les intégrer en un format unique :
- Contrôle Add Picture ➤ pour joindre l'image à partir de l'appareil photo de votre appareil mobile
- Contrôle Camera ➤ pour activer la caméra intégrée dans l'application
- Contrôle Image ➤ pour afficher les photos prises
- Deux icônes ➤ pour sélectionner la commande Camera ou Picture

OK... et en détail?
1. Contrôle Add Picture ➤ pour joindre l'image de votre téléphone cellulaire - AddMediaWithImage1
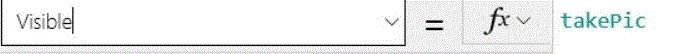
- Mettez le niveau de visibilité selon une variable locale, de sorte que l'affichage n'ait lieu que lorsque l'utilisateur choisit de télécharger une image depuis son mobile (en utilisant l'icône appropriée)

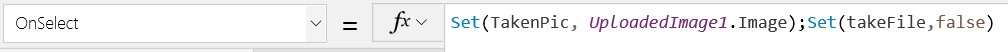
- Lorsque l'utilisateur clique sur l'image, positionnez celle-ci dans une variable (TakenPic) et masquez ce contrôle.

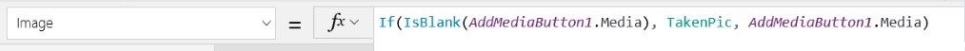
- Affichez le fichier sélectionné (ou l'image prise précédemment) en assignant la variable TakenPic au contrôle Image du contrôle Add Picture - UploadedImage1

2. Contrôle Camera ➤ pour activer la caméra intégrée -expCamera
- Mettez le niveau de visibilité selon une variable locale. L'affichage n'aura lieu que lorsque l'utilisateur se servira de la caméra intégrée (au moyen de l'icône appropriée)

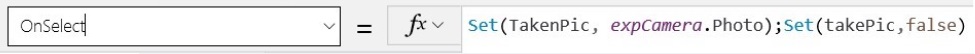
- Lorsque l'utilisateur clique sur l'image, positionnez celle-ci dans une variable (Takenpic) et masquez ce contrôle.

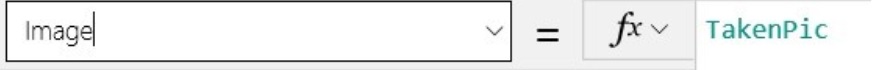
3. Contrôle Image ➤ pour afficher les photos prises - imgCapturedImage
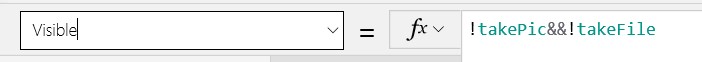
- Définissez comme visible lorsque les deux autres contrôles ne sont pas visibles

- Réglez sur l'image que la commande de l'appareil photo ou la commande d'image a traitée.

4. Deux Icônes ➤ pour sélectionner le contrôle Camera ou Add Picture
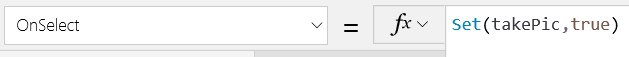
- Tout d'abord, pour utiliser le contrôle Camera, réglez la variable takePic sur true - btnAddCameraPicture

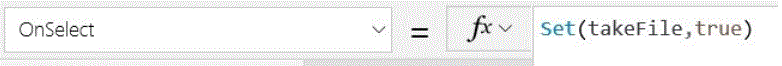
- Ensuite, pour utiliser le contrôle Picture, mettez la variable takeFile à true - btnAddPictureFromMobile

Et voilà! Avec cette approche combinée, les utilisateurs pourront facilement prendre des photos dans votre application d'entreprise. L'expérience de votre application en sera grandement améliorée, tout comme le taux d'adoption des utilisateurs!Mais nous n'avons pas tout vu. Plusieurs autres astuces vous permettront d'optimiser la prise de photo dans votre Canvas app de Microsoft PowerApps. Par exemple, savez-vous comment permettre à vos utilisateurs de joindre une image dans une galerie? Ou comment leur permettre de mettre à jour la série d'images en modifiant, ajoutant ou supprimant des éléments de la collection? C'est ce que nous verrons dans un prochain article!Curieux d'en savoir plus? Posez vos questions à nos experts, qui sauront vous offrir des conseils personnalisés!Restez à l'affût des dernières nouvelles, suivez-nous sur LinkedIn ou Twitter!Cet article a été rendu possible grâce à l'expertise de notre architecte CRM Éric Sauvé.

















%20(1).jpg)
-min.jpg)
.png)




