
Comment manipuler un lot de photos dans une Canvas app
Depuis Canvas app, votre entreprise peut maintenant construire sa propre application. Mais le défi reste encore de rendre votre application simple et facile à utiliser. Après vous avoir présenté la meilleure façon de permettre à vos utilisateurs de prendre des photos dans votre application, nous poursuivons avec la prochaine étape : permettre à vos utilisateurs d’effectuer des modifications dans un ensemble de photos prises à partir d’une Canvas App. Pourquoi? Parce qu’il est possible d’avoir de l’information complémentaire lors de la prise d’une photo (tel que le nom du fichier, une description ou toute autre donnée d’intérêt). Alors, si vous permettez aux utilisateurs de modifier ces informations ou de changer une photo déjà prise par une nouvelle, vous pourriez améliorer l’expérience utilisateur de votre application d’entreprise. Dans cet article, vous découvrirez comment permettre la manipulation d’un lot de photos et des informations complémentaires à celles-ci à même une Canvas app dans PowerApps:
Les collections de photos
Disons que vous avez un dossier client et que vous souhaitez conserver plusieurs informations sur celui-ci. Par exemple, si vous êtes en mode Business to Business (B2B), vous aimeriez probablement conserver le nom de l’entreprise et son adresse. En simplifiant, vos données à conserver seraient donc :
- Nom de l’entreprise
- Adresse (ligne 1)
- Ville
- Province
- Code Postal
Afin de conserver et modifier ces données, la structure à utiliser dans une Canvas app est ce qu’on appelle une collection. Vous pouvez voir cette collection comme l’équivalent d’une table. Ou encore, voyez-la comme une série de lignes dans un tableau Excel. En voici un exemple: NomLigne1VilleProvinceCodePostal ACME 123 Marue BeauFort QC J8X 3H4 Contoso 555 duBoulevard Haute-Rivière ON H2B 7P9 MaCorp 32A du ruisseau Champs Fleuris BC M5B 8Q6
Alimenter la collection
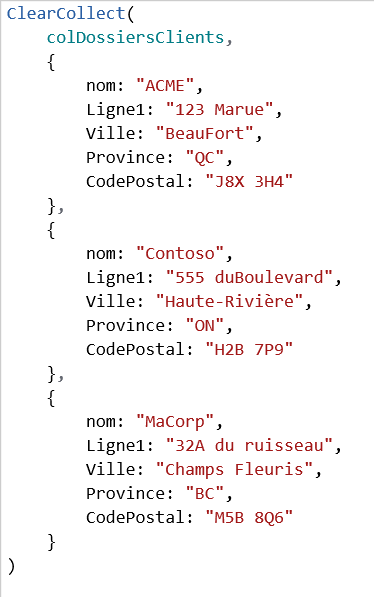
Afin d’alimenter cette collection, vous devez utiliser la méthode Collect ou Clearcollect. Cette méthode réinitialise la collection avant d’ajouter les items à celle-ci. Par exemple :

Valider le contenu de la collection
Pour valider le contenu de la collection, il suffit d’aller sur l’option Collections du menu View :

C’est ainsi que vous pouvez obtenir un aperçu des données de cette collection :

Les manipulations de collections
Que pouvez-vous permettre à vos utilisateurs de faire avec les images? Les différentes opérations qui peuvent être effectuées sur une collection sont les suivantes :
- Collect : Permet d’ajouter des items (rangées)
- Clear : Retire l’ensemble des items (réinitialise)
- ClearCollect : Combine le Clear et le Collect en une seule opération (ajouter des items à une collection réinitialisée)
- Remove : Retire un/des item(s) spécifique(s)
- RemoveIf : Retire les items de la liste qui répondent à un critère spécifié
La manipulation d’un ensemble de photos
Dans notre cas cité en exemple, nous avons 2 écrans.
- Le premier écran ➤ contient l’ensemble des photos prises qui seront dans ce cas-ci ajoutés en pièces jointes à une Note CRM
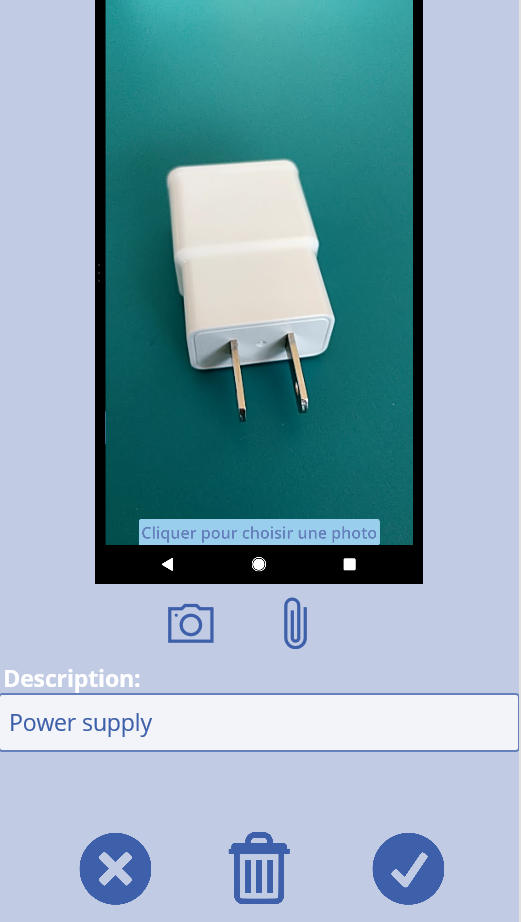
- Le second écran ➤ sert à prendre les nouvelles photos ou à modifier une précédente ainsi que les informations qui s’y rattachent (dans ce cas-ci une description de la photo)


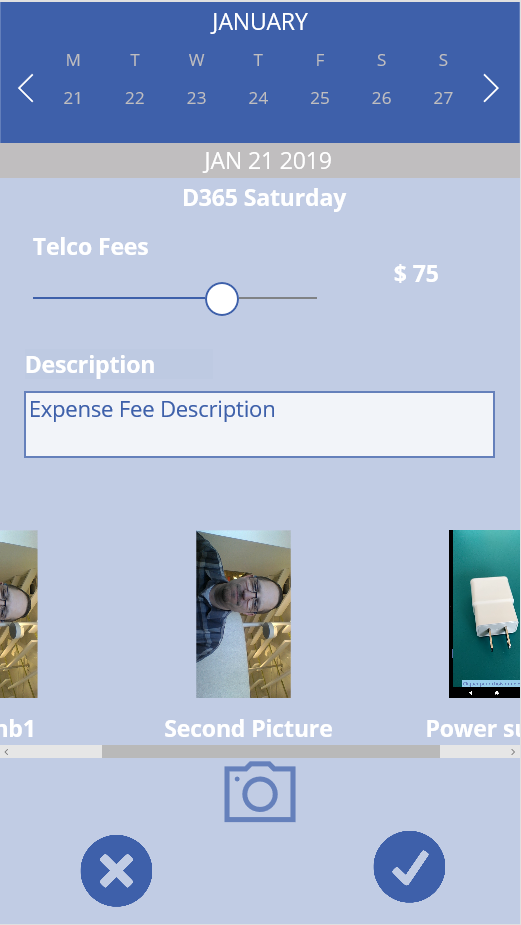
La portion « présentation »
Décortiquons maintenant la portion « présentation ». En voici les détails :

Alimenter la liste de photos
Pour « alimenter » la liste de photos, nous utilisons une collection (MultipleImages), qui est utilisée dans la définition Items de la Gallery1_1.

Présentation des éléments de la collection
Les éléments de la collection sont ainsi présentés dans la galerie :
- Label2 :

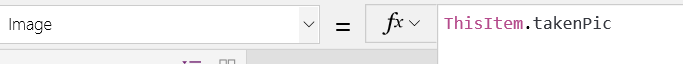
- Image2_5 :

Ajouter des photos à la collection
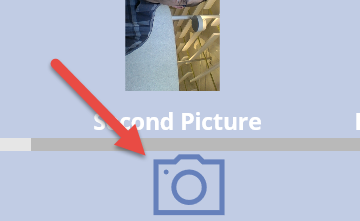
Pour ajouter des photos à la collection, un appel vers notre second écran s’effectue sur l’icône caméra :


Modifier ou retirer une photo
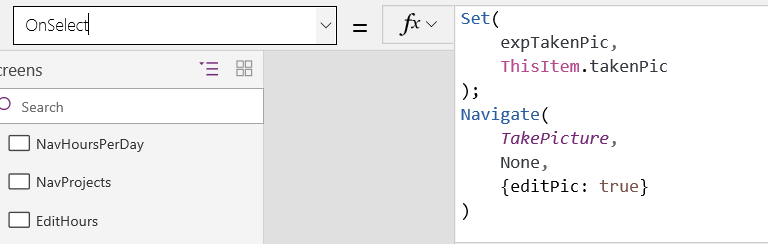
Par contre, si vous souhaitez modifier ou retirer une photo, il faut alors agir sur le « OnSelect » de la galerie :

Traitement de la collection une fois que l'utilisateur a terminé
Le traitement de prise de photo ayant été abordé dans notre précédent article, concentrons-nous ici sur le traitement de la collection une fois que l’utilisateur a terminé (OnSelect d’un bouton par exemple) :

Retirer une photo de la collection
Et si vous souhaitez offrir à vos utilisateurs la possibilité de retirer une photo de la collection? Dans ce cas vous n’avez qu’à faire appel à la fonction RemoveIf avec une condition qui est unique à celle-ci. Dans cet exemple, nous utilisons la description, mais vous pourriez utiliser un autre identifiant unique généré par votre application :

Et voilà! Vous êtes avez maintenant les outils pour optimiser l’expérience utilisateur de votre application avec Canvas app. Que ce soit en permettant aux utilisateurs de prendre des photos à même l’application ou en leur donnant accès à modifier des ensembles de photos, vous avez maintenant les outilis pour créer une application plus adaptée aux besoins d’efficacité actuels.Curieux d’en savoir plus? Posez vos questions à nos experts, qui sauront vous offrir des conseils personnalisés!Restez à l’affût des dernières nouvelles, suivez-nous sur LinkedIn ou Twitter!Cet article a été rendu possible grâce à l’expertise de notre architecte CRM Éric Sauvé.

















%20(1).jpg)
-min.jpg)
.png)




